HTML5 & CSS3: Take Your Design to Another Level
While both languages for HTML5 and CSS3 aren’t fully complete yet, taking the time time to familiarize yourself with some of the pointers in this post can really help you achieve that clean look and feel for your site. Let’s take a deeper look at them.
HTML5
HTML5 is the latest version of HTML or Hypertext Markup Language. It is currently only fully supported by a handful of browsers but the next year should see a large increase in usage. It isn’t expected to be completed until 2014, but the features that are available now are a great way to become acquainted with HTML5 and add some cool elements to your websit

Steve Jobs famously refuses to allow Flash on the iOS due to the many bugs and crashes it experiences, therefore, learning how to use the more intricate features of HTML5 is going to be a must for those who want to develop apps and iOS-friendly websites. With Google rolling out an HTML5-friendly version of YouTube, many developers are starting to see how important this system will become in the near future. However, with Firefox resisting some of the advent of HTML5, developers and designers are still feeling the need to cover all of their bases when implementing new features on a website.
The idea behind HTML5 is that it’s not one large entity, but rather made up of smaller parts that work together to create something innovative and advanced. Each browser may support different features of HTML5, which makes it important for those interested in coding to figure out which features they need and which will be supported by different browsers.
HTML5 simply builds upon the widespread success of HTML4. That means a coder doesn’t have to throw away the existing markup, but rather build upon and improve the old one. For example, forms can be updated to allow for new features such as a better email input for those using a mobile device. However, viewers stuck in IE6 will simply see it as a text field and still be able to use it.
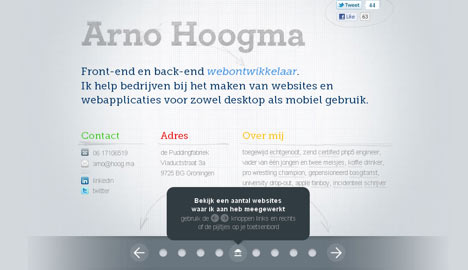
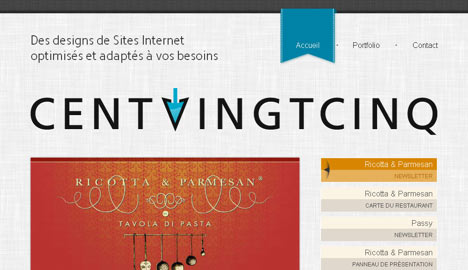
Here are some examples of HTML5 in use:
One drawback to using CSS is the requirement to implement filters to change how something will appear onscreen using different browsers. Although Internet Explorer is known for bugs, CSS can still be incorrectly interpreted by Firefox or Chrome. As such, some web designers have created different CSS codes to be sent to different browsers, or use filters to cut off CSS delivery completely.
CSS3 offers some exciting new features to enhance the appearance of a website. Although these features might not be absolutely necessary to the functionality of a website, users are coming to expect a website to look awesome as well as operate cleanly. CSS3 makes it easier for designs that will make visitors “ooh and aah” over them to be implemented.
Some features, such as menus, are necessary in almost any website. But with CSS3, the functionality and aesthetic appeal increases exponentially. Submenus upon hovering, horizontal menus, menus with rounded edges, submenus with tabs, submenus with descriptions, and menus with submenus with rounded edges with descriptions on hover are now all possible with some tweaking. Users will appreciate the ability to see a little more of what that page is about before potentially wasting loading time.
Cool New Tricks
Box-shadows – This could allow the main content to slide beneath another area, such as a footer, or cause the area to look as if it’s coming out of or sinking into the website. CSS3 makes this happen without requiring the coder to create a new image or use a Javascript plugin. Another technique is to cause the shadow to appear upon hover.
Text shadows – Sounds exactly like what it is: provide a drop shadow underneath HTML text elements.
h1 {
text-shadow: 0px 1px 1px rgba(0,0,0,.2);
}
Easier font additions – To add a new font, simply upload the file to your server, link to the CSS file and create a font family.
Multiple backgrounds – Overlaying multiple backgrounds to a page is possible with this code:
body {
background:
url(../images/bottom-left.png) top right fixed no-repeat,
url(../images/bottom-right.png) top left fixed no-repeat,
url(../images/top-left.png) bottom left fixed no-repeat,
url(../images/top-right.png) bottom right fixed no-repeat;
background-color:#ffffff;
}
Border images – Rather than simply using a stodgy old plain border, CSS3 allows you to upload an image to use as a border.
Opacity levels – Before, you had to create a new image or use a CSS filter. Now, simply input “opacity: 0.5;” or another desired number to get the effect.
RGBA coloring – Rather than using hex colors and memorizing them or referring to a cheat sheet, this technique allows you to choose the amount of red, green, blue and opacity in your design and doesn’t require any browser extensions.
Transform – This code allows you to choose how big you want an area to become during hover.
Rounded corners – Prior to CSS3, these used to be tricky, but now you can get rid of those sharp corners without using images..
div {
border: 2px solid #434343;
padding: 10px;
background: #e3e3e3;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
width: 500px;
}
Note: Moz stands for Mozilla, while webkit is for Safari and Chrome.
Resizing elements – This code works in Safari to provide a small resizing triangle that allows users to…resize.
div {
resize: both;
}
One drawback to using CSS is the requirement to implement filters to change how something will appear onscreen using different browsers. Although Internet Explorer is known for bugs, CSS can still be incorrectly interpreted by Firefox or Chrome. As such, some web designers have created different CSS codes to be sent to different browsers, or use filters to cut off CSS delivery completely.
CSS3 offers some exciting new features to enhance the appearance of a website. Although these features might not be absolutely necessary to the functionality of a website, users are coming to expect a website to look awesome as well as operate cleanly. CSS3 makes it easier for designs that will make visitors “ooh and aah” over them to be implemented.
Some features, such as menus, are necessary in almost any website. But with CSS3, the functionality and aesthetic appeal increases exponentially. Submenus upon hovering, horizontal menus, menus with rounded edges, submenus with tabs, submenus with descriptions, and menus with submenus with rounded edges with descriptions on hover are now all possible with some tweaking. Users will appreciate the ability to see a little more of what that page is about before potentially wasting loading time.
Cool New Tricks
Box-shadows – This could allow the main content to slide beneath another area, such as a footer, or cause the area to look as if it’s coming out of or sinking into the website. CSS3 makes this happen without requiring the coder to create a new image or use a Javascript plugin. Another technique is to cause the shadow to appear upon hover.
Text shadows – Sounds exactly like what it is: provide a drop shadow underneath HTML text elements.
h1 {
text-shadow: 0px 1px 1px rgba(0,0,0,.2);
}
Easier font additions – To add a new font, simply upload the file to your server, link to the CSS file and create a font family.
Multiple backgrounds – Overlaying multiple backgrounds to a page is possible with this code:
body {
background:
url(../images/bottom-left.png) top right fixed no-repeat,
url(../images/bottom-right.png) top left fixed no-repeat,
url(../images/top-left.png) bottom left fixed no-repeat,
url(../images/top-right.png) bottom right fixed no-repeat;
background-color:#ffffff;
}
Border images – Rather than simply using a stodgy old plain border, CSS3 allows you to upload an image to use as a border.
Opacity levels – Before, you had to create a new image or use a CSS filter. Now, simply input “opacity: 0.5;” or another desired number to get the effect.
RGBA coloring – Rather than using hex colors and memorizing them or referring to a cheat sheet, this technique allows you to choose the amount of red, green, blue and opacity in your design and doesn’t require any browser extensions.
Transform – This code allows you to choose how big you want an area to become during hover.
Rounded corners – Prior to CSS3, these used to be tricky, but now you can get rid of those sharp corners without using images..
div {
border: 2px solid #434343;
padding: 10px;
background: #e3e3e3;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
width: 500px;
}
Note: Moz stands for Mozilla, while webkit is for Safari and Chrome.
Resizing elements – This code works in Safari to provide a small resizing triangle that allows users to…resize.
div {
resize: both;
}
Regards
Owntutorials | Cameron Thomas
MaximeTech | Best IT solutions Provider | Web Development |Mobile Applications
Read more at http://owntutorials.com/html5-css3-features-usage/#wIdcmK8DuVKIZXF8.99







No comments:
Post a Comment